Unlock the Power of Client Testimonials:
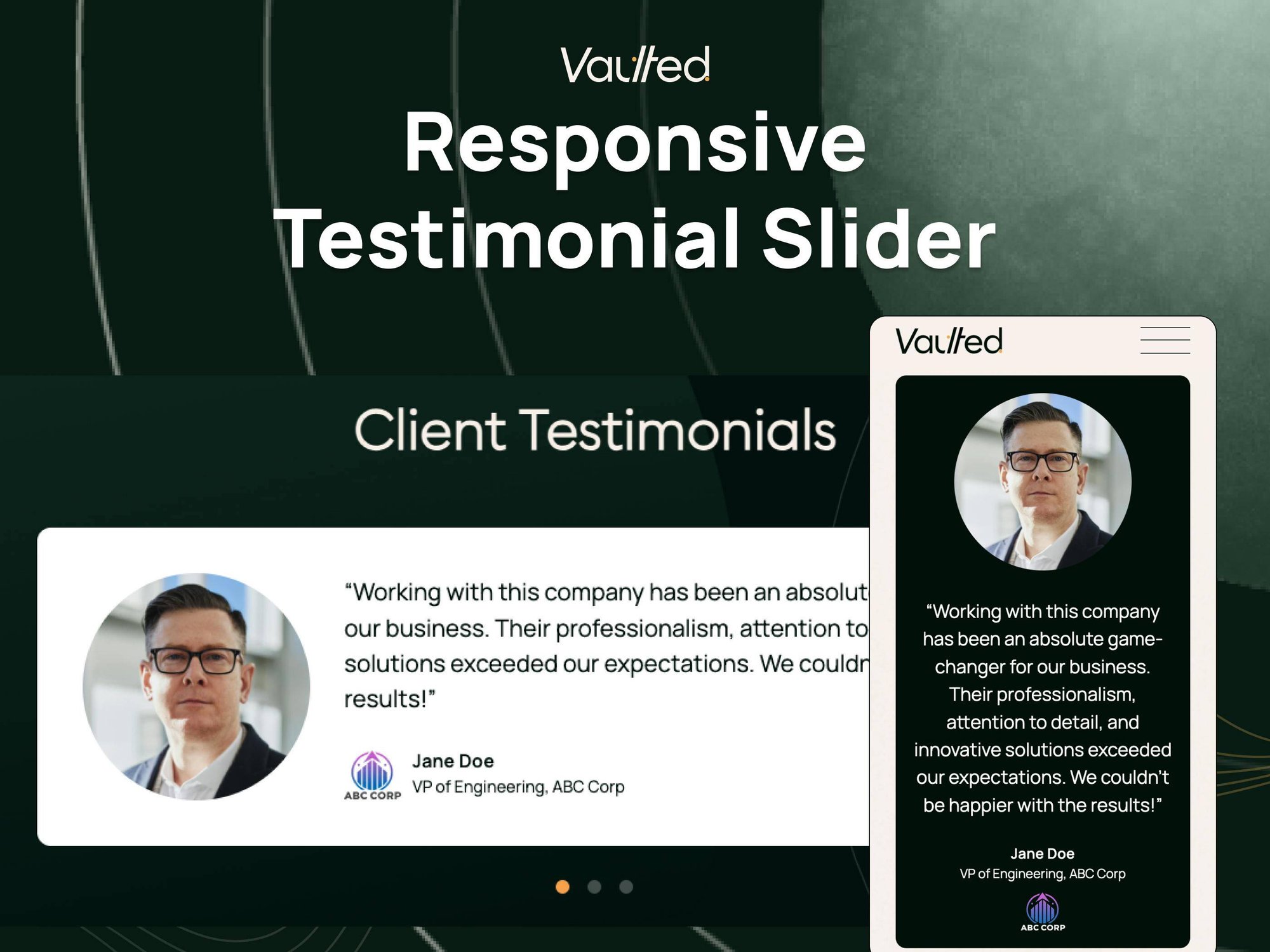
A Step-by-Step Guide to the Responsive Testimonial Slider Module
This guide will walk you through setting up and customizing this module for your HubSpot pages. Enhance your site with compelling testimonials. Ready to get started? Download the Responsive Testimonial Slider module from the HubSpot Marketplace:

Example 1
Client Testimonials
Hear from our happy clients! Discover their experiences and success stories as they share how our services made a difference.

“Working with this company has been an absolute game-changer for our business. Their professionalism, attention to detail, and innovative solutions exceeded our expectations. We couldn’t be happier with the results!”
Jane Doe
VP of Engineering, ABC Corp
“Working with this company has been an absolute game-changer for our business. Their professionalism, attention to detail, and innovative solutions exceeded our expectations. We couldn’t be happier with the results!”
Jane Doe
VP of Engineering, ABC Corp
“Working with this company has been an absolute game-changer for our business. Their professionalism, attention to detail, and innovative solutions exceeded our expectations. We couldn’t be happier with the results!”
Jane Doe
VP of Engineering, ABC CorpExample 2
“Working with this company has been an absolute game-changer for our business. Their professionalism, attention to detail, and innovative solutions exceeded our expectations. We couldn’t be happier with the results!”
Jane Doe
VP of Engineering, ABC CorpExample 3
“Working with this company has been an absolute game-changer for our business. Their professionalism, attention to detail, and innovative solutions exceeded our expectations. We couldn’t be happier with the results!”

Jane Doe
VP of Engineering, ABC CorpExample 4
“Working with this company has been an absolute game-changer for our business. Their professionalism, attention to detail, and innovative solutions exceeded our expectations. We couldn’t be happier with the results!”
Jane Doe
VP of Engineering, ABC Corp“Working with this company has been an absolute game-changer for our business. Their professionalism, attention to detail, and innovative solutions exceeded our expectations. We couldn’t be happier with the results!”
Jane Doe
VP of Engineering, ABC Corp“Working with this company has been an absolute game-changer for our business. Their professionalism, attention to detail, and innovative solutions exceeded our expectations. We couldn’t be happier with the results!”
Jane Doe
VP of Engineering, ABC CorpExample 5

“Working with this company has been an absolute game-changer for our business. Their professionalism, attention to detail, and innovative solutions exceeded our expectations. We couldn’t be happier with the results!”
Jane Doe
VP of Engineering, ABC CorpAdding the Module to Your HubSpot Page

To get started with the Responsive Testimonial Slider module, follow these simple steps:
- Open your HubSpot page editor.
- Click on "Add Module" and search for Responsive Testimonial Slider.
- Drag and drop the module to your desired section.
- Click on the module to access content and styling options.
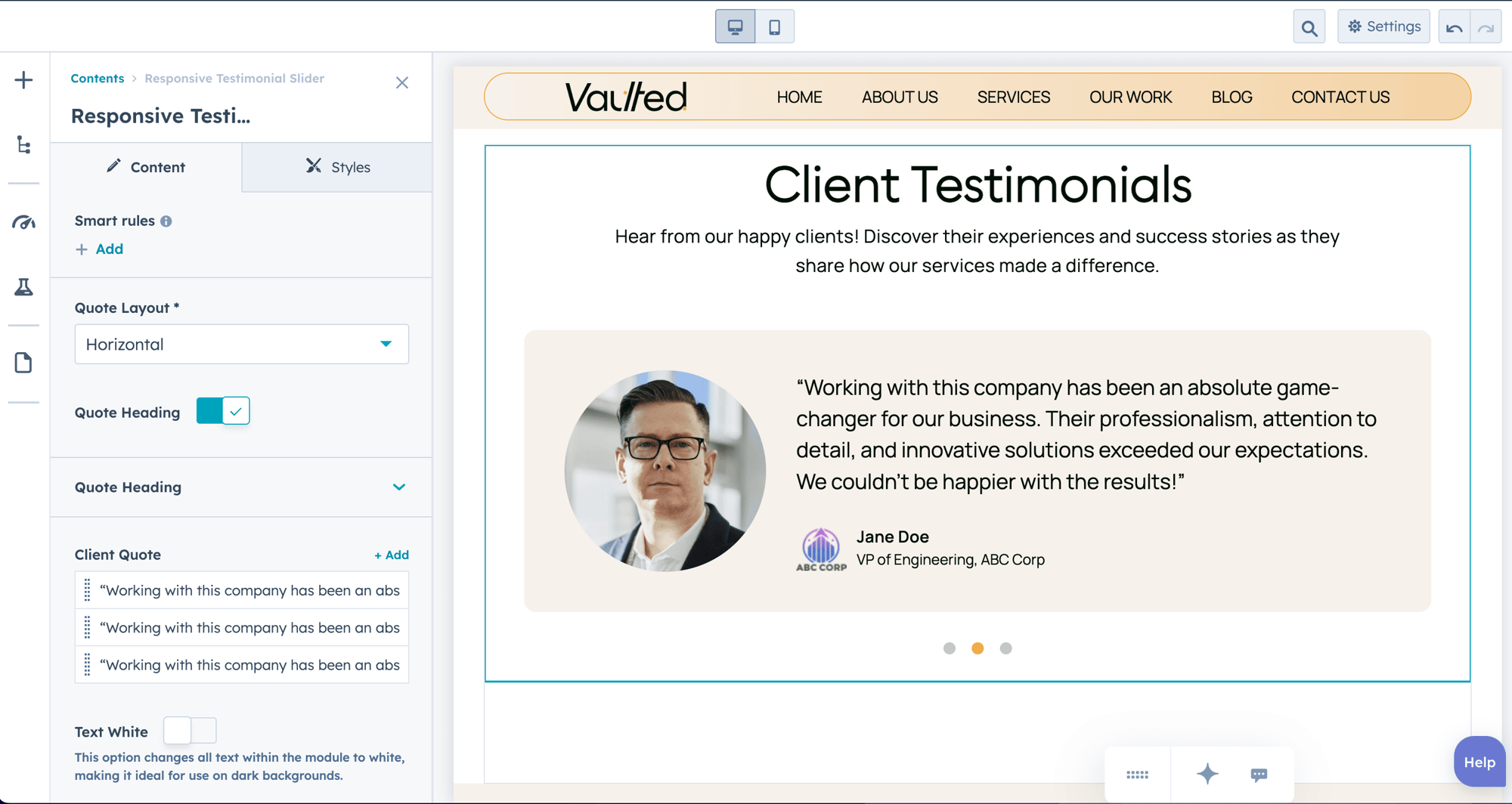
Configuring the Module: Content Tab
The Content Tab includes all the necessary settings to add and configure client testimonials.
1. Quote Layout
- Select between Horizontal and Vertical testimonial display.
2. Quote Heading
- Toggle ON/OFF to show or hide the heading.
- Add a Heading and Subheading to introduce your testimonials.
3. Client Quote (Repeater Field)
For each testimonial, you can input:
- Quote Text
- Client Name
- Client Designation
- Client Photo
- Client Logo
If multiple quotes are added, they will appear in a slider.
4. Text White Mode
Enable this option to make all text white for better visibility on dark backgrounds.

Configuring the Module: Style Tab

The Style Tab allows complete customization of the appearance of the testimonial slider.
1. Container Settings
- Full Width Toggle: Expands the module to full width.
- Max Width: Adjust the width of the quote container.
- Spacing Options: Set custom spacing for desktop and mobile views.
2. Quote Heading Styling
- Max Width: Control heading width.
- Text Alignment: Separate alignment settings for desktop and mobile.
- Bottom Spacing: Adjust margin spacing below the heading.
3. Client Quote Styling
- Typography: Customize font size and line height for Quote, Name, and Designation.
- Background > Border Radius: Round the edges of the testimonial box.
- Background > Background Choice: Select "None" or "Color" with full color customization.
- Spacing: Adjust padding/margin for desktop and mobile views.
4. Slider Animation Settings
- Autoplay: Enable/Disable automatic sliding.
- Animation Type: Choose between Carousel and Fade effects.
- Navigation Dot Colors: Customize colors for active and inactive slider dots.
5. Text Color Customization
- Text color customization for Heading, Subheading, Quote Text, Client Name & Designation Color
Frequently Asked Questions
Can I display testimonials without a slider?
Yes, if you add only one testimonial, the module will display it as a static element instead of a slider.
Can I change the text and background color separately?
Yes, you have full control over text color, background color, and border radius.
How do I make the testimonial section full width?
In the Style Tab, enable the Full Width toggle under Container Settings.
Can I disable autoplay on the slider?
Yes, you can toggle the Autoplay setting off in the Slider Animation section.
Does this module support dark mode?
Yes! Enable the Text White option to make all text white for better readability on dark backgrounds.
How do I control the spacing for mobile devices?
Separate Spacing Controls for desktop and mobile allow you to adjust margins and padding accordingly.
Is this module compatible with all HubSpot themes?
Yes, the Responsive Testimonial Slider is built to work seamlessly with any HubSpot theme.