User Guide: Interactive FAQ with SEO Schema Integration
This guide provides step-by-step instructions to help you set up and customize the Interactive FAQ Module with SEO Schema Integration on your HubSpot pages.
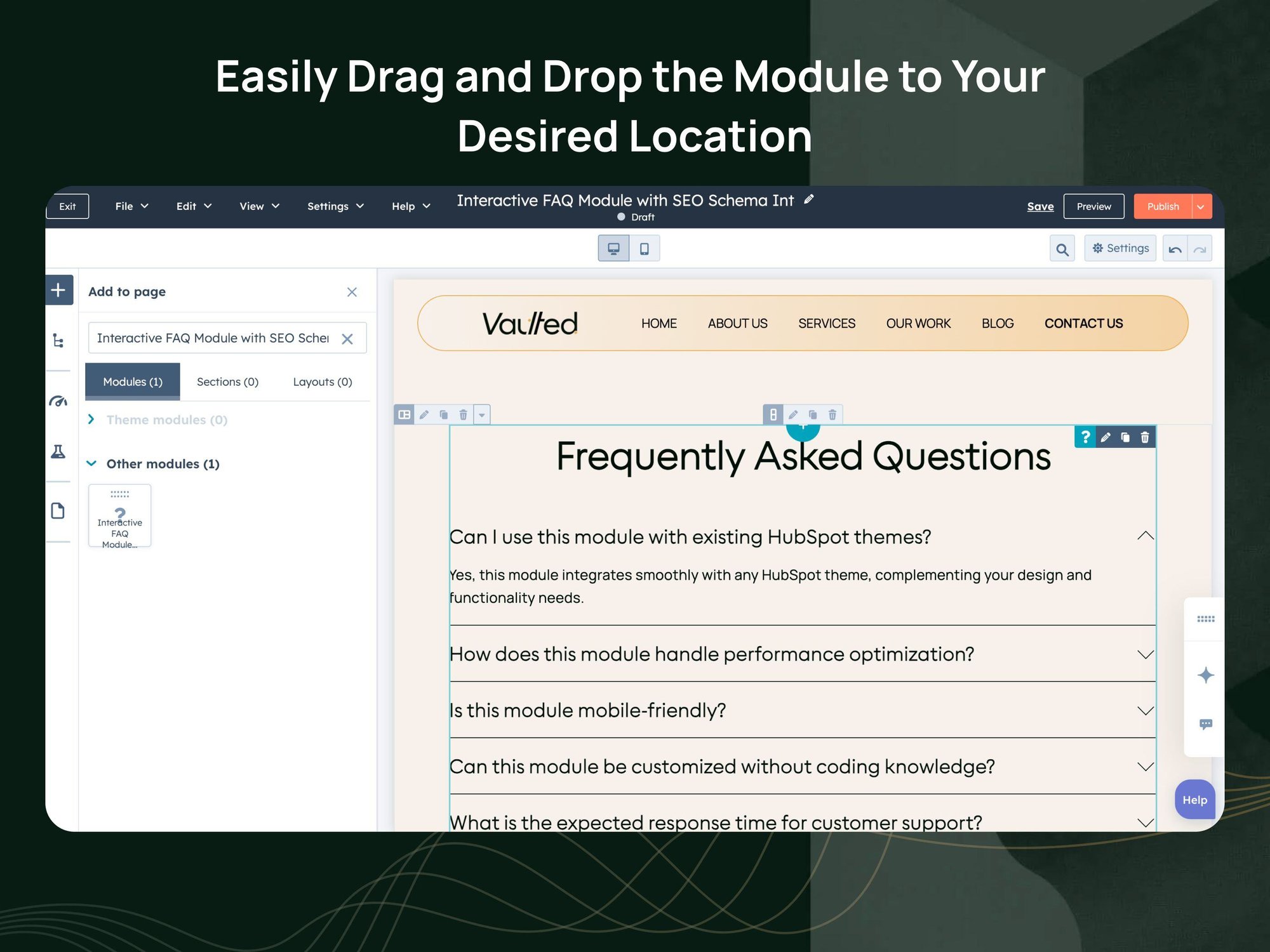
Adding the Module to Your Page

Locate the Module:
-
Open the HubSpot page editor and click on the plus (+) icon in the left panel.
-
Use the search bar to type "Interactive FAQ Module with SEO Schema Integration".
-
Drag and drop the module onto your page in the desired location.
Access to Module Settings:
-
Click on the module on the page.
-
The Editor tab will open in the left panel, where you can configure the module’s settings via the Content and Styles tabs.
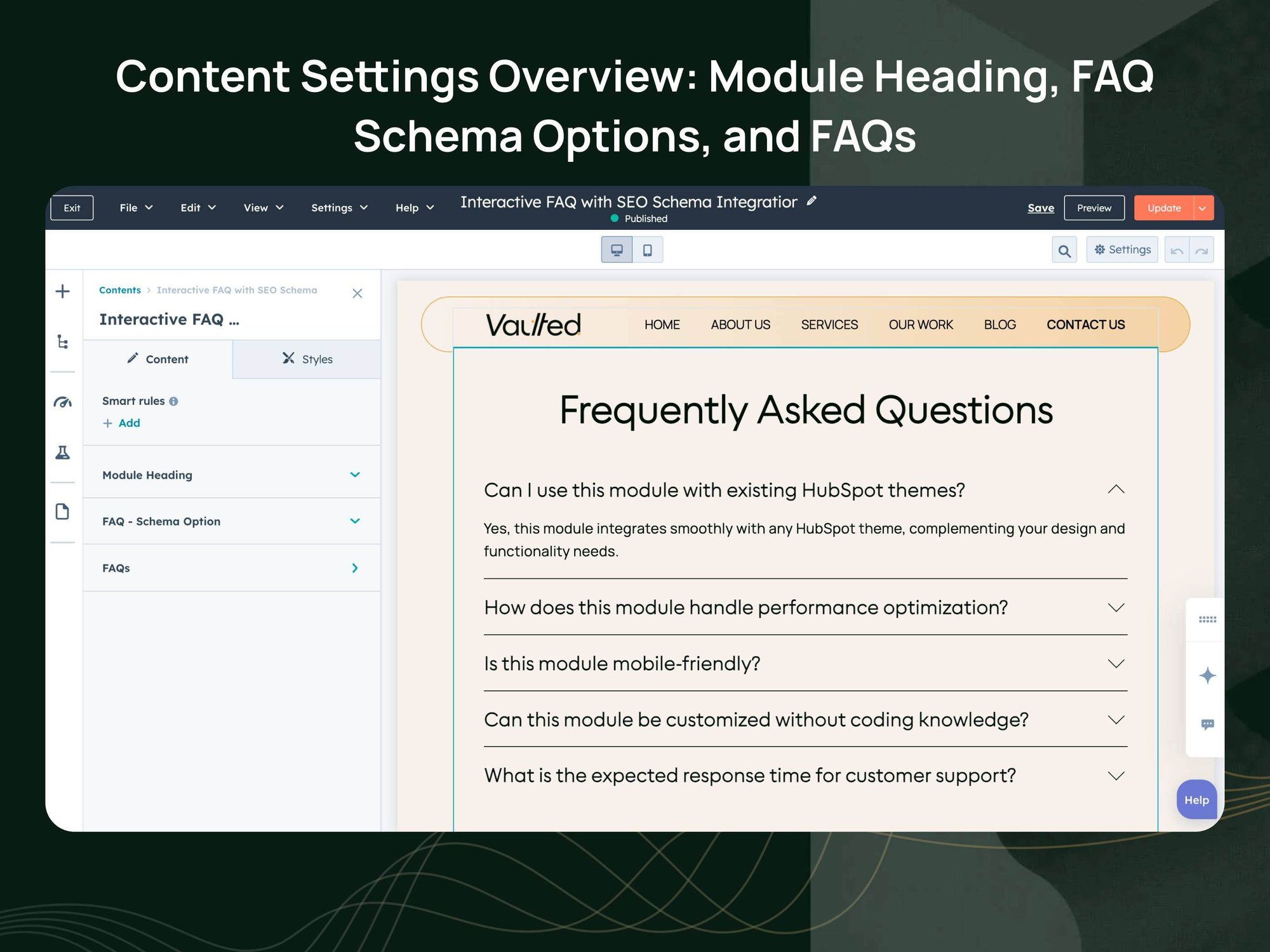
Configuring the Module: Content Tab
Module Heading:
-
Use the toggle to Show/Hide the Module Heading for display control.
-
Edit the heading text to match your page content.
FAQ - Schema Option:
-
Toggle Activate FAQ Schema to automatically generate and embed structured FAQ schema. This improves SEO and increases visibility in search results.
FAQs:
-
Use the Expand First FAQ toggle to control whether the first FAQ is expanded by default when the page loads.
-
Add multiple FAQs by entering a question and answer for each. These will dynamically display on your page.

Configuring the Module: Styles Tab
Module Heading:
-
Choose the HTML tag for the module heading (e.g., <h1>, <h2>).
-
Adjust heading alignment and spacing to fit your design.
FAQs:
-
Select the HTML tag for the question text (e.g., <h3>, <h4>).
-
Use the FAQ - Underline Show/Hide toggle to enable or disable the underline for each FAQ.
-
Customize the underline appearance using the FAQ - Underline Color option to select your preferred color.
-
Configure Answer Spacing separately for desktop and mobile to adjust the space between questions and answers.
Icon:
-
Enable or disable the arrow icon next to each FAQ.
-
Adjust the icon color to suit your design.
Module Container Spacing:
-
Define the spacing around the entire module for both desktop and mobile.
Background:
-
Enable a background color for the module.
-
Choose a color that complements your page design.
Below are a couple of examples showcasing how this module might look when implemented.
Example 1
Frequently Asked Questions
Can I use this module with existing HubSpot themes?
Yes, this module integrates smoothly with any HubSpot theme, complementing your design and functionality needs.
How does this module handle performance optimization?
The module is built with lightweight code and optimized for fast load times, adhering to HubSpot's best practices.
Is this module mobile-friendly?
Yes, the module is fully responsive and adapts seamlessly to all screen sizes, ensuring a great user experience on any device.
Can this module be customized without coding knowledge?
Yes, this module offers intuitive options to adjust content, layout, and styles directly within the HubSpot editor.
What is the expected response time for customer support?
Our customer support team strives to respond to all inquiries within 24 hours on business days. For urgent issues, you can also reach us via our live chat or support hotline during working hours.
Example 2
Frequently Asked Questions
Can I use this module with existing HubSpot themes?
Yes, this module integrates smoothly with any HubSpot theme, complementing your design and functionality needs.
What is the expected response time for customer support?
Our customer support team strives to respond to all inquiries within 24 hours on business days. For urgent issues, you can also reach us via our live chat or support hotline during working hours.
Can this module be customized without coding knowledge?
Yes, this module offers intuitive options to adjust content, layout, and styles directly within the HubSpot editor.

Consultation
We're ready to help you reach new heights. Fill out the form for a free consultation call with Vaulted.