User Guide:
Dynamic Counter Pro
This guide provides step-by-step instructions to help you set up and customize the Dynamic Counter Pro Module on your HubSpot pages.
Ready to elevate your HubSpot pages with dynamic, engaging counters? Get it on HubSpot Marketplace – click the link below.

Example 1
Showcase Achievements
Perfect for highlighting milestones, statistics, and captivate your audience with ease!
Clients served, showcasing our trusted expertise across industries.
Successful partnerships built with businesses worldwide.
Hours of dedication shaping impactful solutions for our clients.
Example 2
Showcase Achievements
Perfect for highlighting milestones, statistics, and captivate your audience with ease!
Clients served, showcasing our trusted expertise across industries.
Successful partnerships built with businesses worldwide.
Hours of dedication shaping impactful solutions for our clients.
Projects completed, delivering excellence and value to every client.
Example 3
Showcase Achievements
Perfect for highlighting milestones, statistics, and captivate your audience with ease!
Successful partnerships built with businesses worldwide.

Walkthrough Video on How to Use the Dynamic Counter Pro Module and Explore All Its Features in Detail
Adding the Module to Your HubSpot Page

To get started with the Dynamic Counter Pro module, follow these simple steps:
- Navigate to Your Page: Go to your HubSpot account, and in the Design Manager, select the page or template where you'd like to add the module.
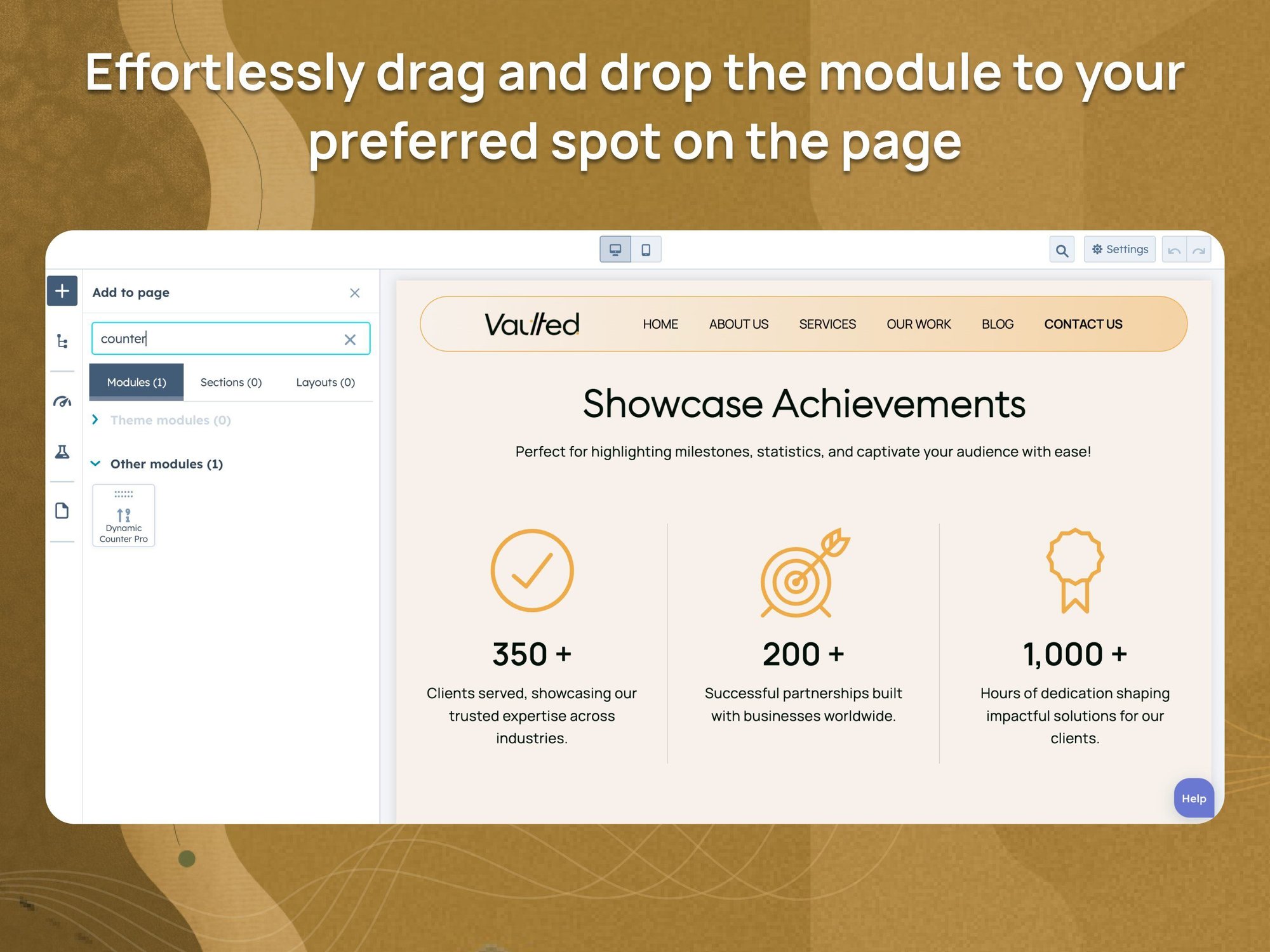
- Drag and Drop the Module: In the left sidebar, search for Dynamic Counter Pro. Simply drag and drop the module into your desired location on the page.
- Save and Publish: After placing the module, save your changes, update the counter number and all the text as per the need and publish the page to make it live.
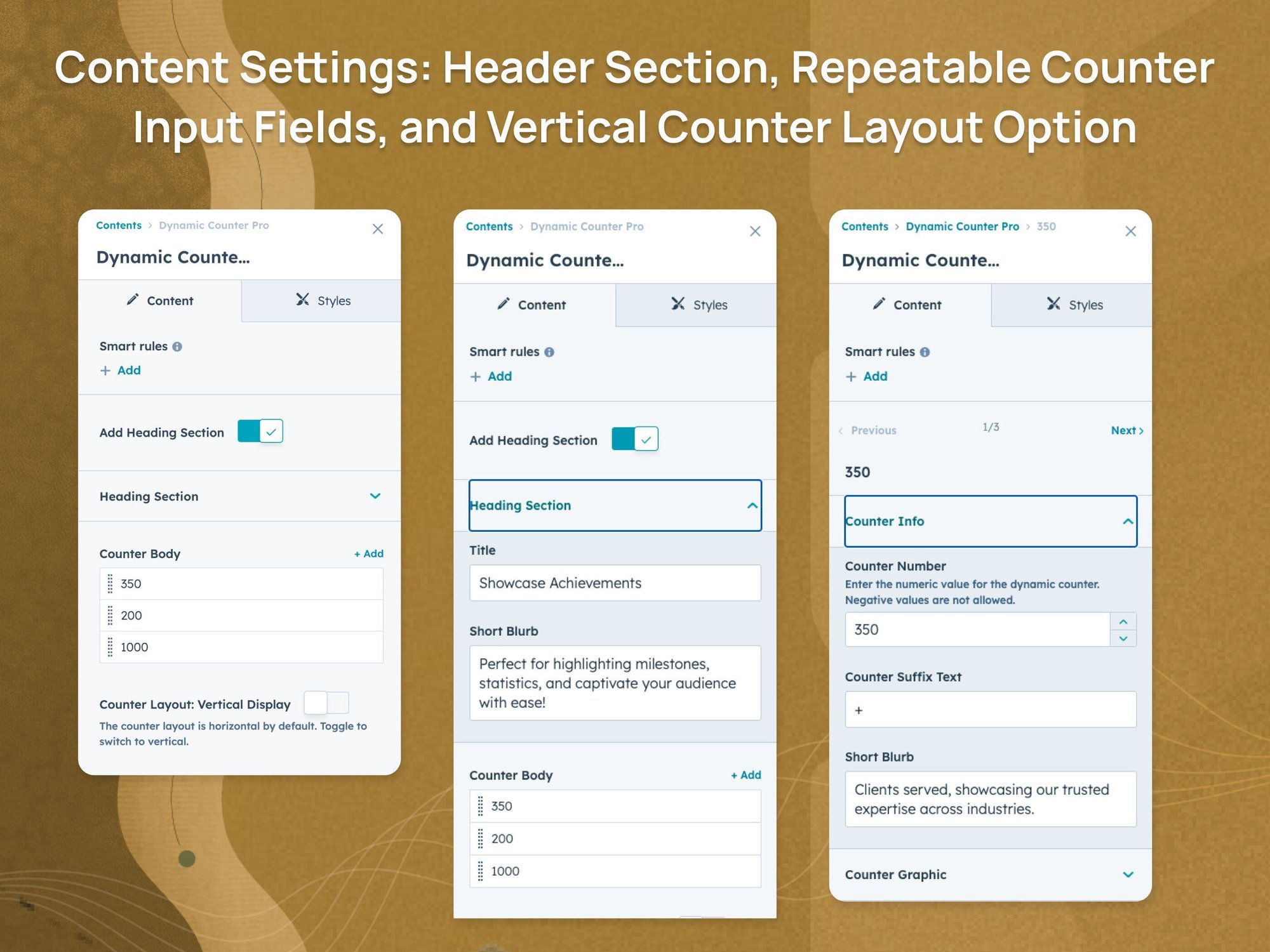
Configuring the Module: Content Tab
The Content Tab lets you manage all the text, numbers, and visual elements of the module. Here’s how to configure it:
Heading Section
- Enable/Disable Heading: Toggle the "Add Heading Section" on or off based on your design needs.
- Heading Title and Short Blurb: Enter the main title for the counter section and a brief description text that goes under the heading.
Counter Body
Repeater Field: Add between 1 and 4 counters using the repeater field. For each counter, you can configure:
Counter Info:
- Number: Set the numeric value for the counter. It can be whole number or decimal.
- Suffix Text: Add any additional text that will appear after the number (e.g., "+", "%","any text").
- Short Blurb: Provide a short description or context for each counter.
Counter Graphic:
- Image/Icon: Upload an image or choose an icon for each counter to enhance visual appeal.
Counter Layout:
- Vertical Display: Toggle the "Counter Layout: Vertical Display" option to switch the counter layout to a vertical format.

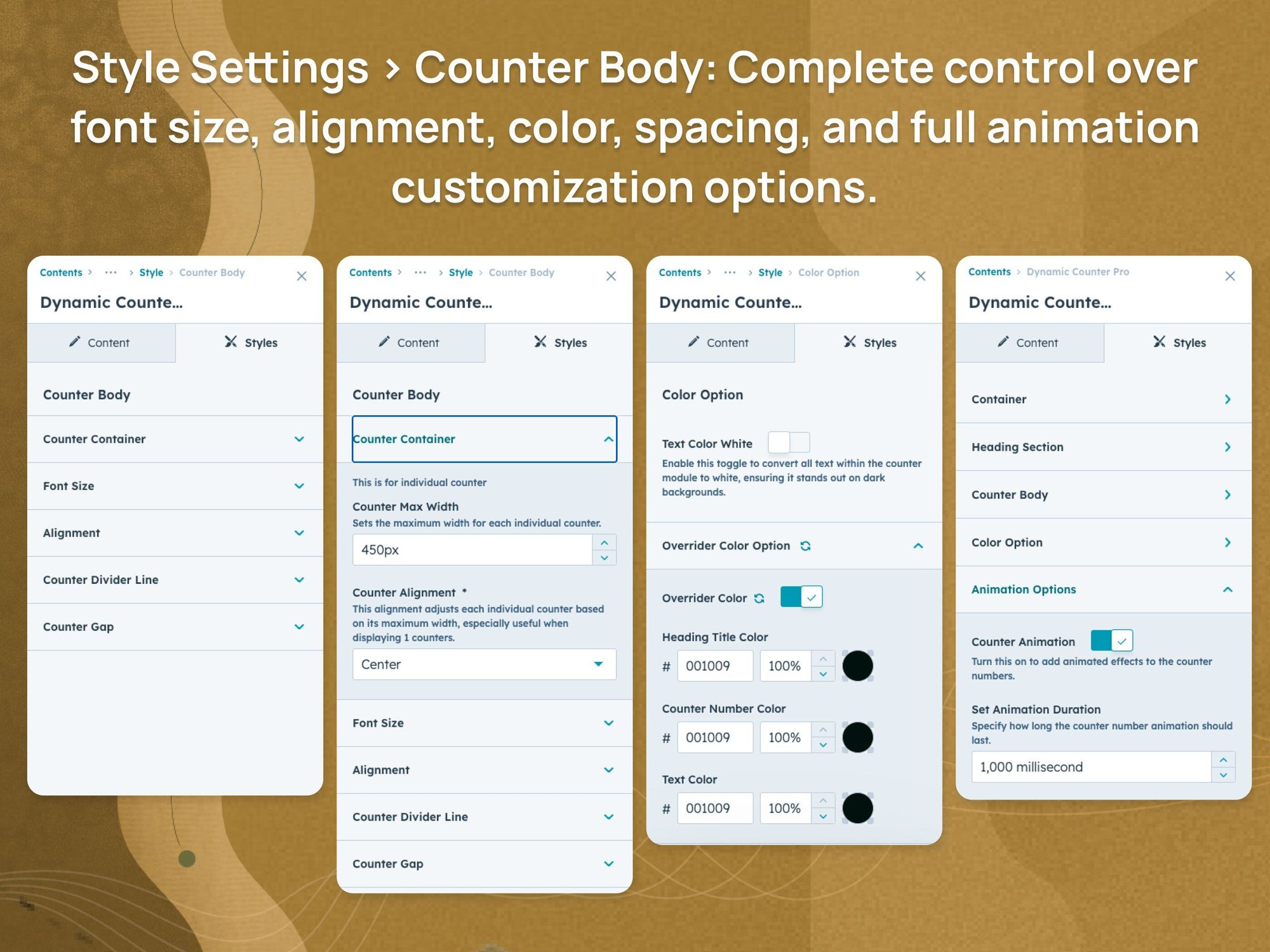
Configuring the Module: Style Tab

The Style Tab lets you customize the appearance of the module to match your branding and layout preferences.
Container Options
- Full Width: Enable or disable a full-width container depending on the desired layout.
- Max Width: Set the maximum width of the container to control its size on larger screens.
- Spacing: Adjust the spacing for both desktop and mobile views to ensure optimal layout.
Header Section Styling
- Max Width: Define the maximum width for the header section for consistency with the container.
- Heading Title HTML Tag: Choose the appropriate HTML tag (e.g., H1, H2) for SEO purposes.
- Text Alignment: Set the alignment of the heading title to center, left, or right.
- Alignment: Adjust the header section alignment as needed. Align the entire header block horizontally to the left, right, or center.
- Spacing: Configure the spacing for both desktop and mobile views for a responsive design.
Counter Body Styling
This includes a variety of options to customize and control each element within the counter for enhanced design flexibility.
Counter Container:
- Max Width: Define the maximum width for individual counter container.
- Counter Alignment: Adjust the alignment of each individual counter within its maximum width, particularly useful when displaying a single counter.
Font Size
- Font Size: Adjust the font size of the counter number for better visibility and as per the need.
Alignment
- Counter Alignment: By default, the counter and text are centered. Choosing left alignment will position both to the left.
Counter Divider Line:
- Enable/Disable Divider: Choose whether or not to display a line between counters.
- Divider Color: Pick a color for the divider line to match your design.
Counter Gap:
- Adjust Gap: Control the gap between counters for both desktop and mobile views to maintain a clean layout.
Color Options
- Text Color White: Toggle this option to turn all text within the counter module white, making it pop against dark backgrounds.
- Override Color Options: Customize text colors for different elements like heading title, counter number and text within the module.
Animation Options
- Counter Animation: Enable or disable the counter animations for an engaging effect.
- Animation Duration: Specify the animation duration in milliseconds to control the speed of the counting animation.
Consultation
We're ready to help you reach new heights. Fill out the form for a free consultation call with Vaulted.